The first step in adding a facebook like button to your wordpress website, is you must have an account on facebook.com. If you do not, make sure you Sign up for Facebook first. You can add the button without having to identify the page. Now that you have an account on Facebook we can get started.
Go to https://developers.facebook.com/docs/plugins/like-button/. This is the start. Facebook will let you create the buttons and get all the way finished, but if you try to get the code, Facebook will want you to log in. Keep this in mind. This code is not particular to your account yet, but will be when you press the like button after it is on the website.
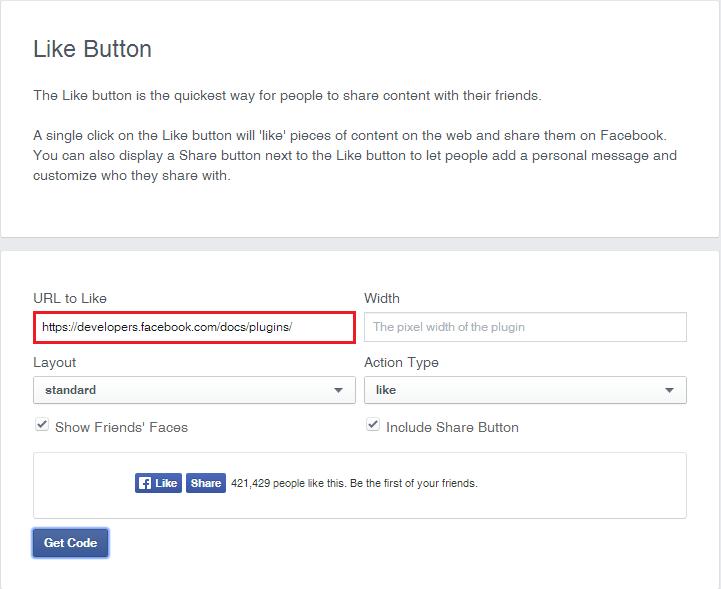
The Facebook Like Button Options Screen
This is what you should be looking at. Now it is time to customize your like buttons. Depending on where you want them is depending on how much space you need to render. As you can see on my website, I have them above the content. I also have a google plus button next to it.
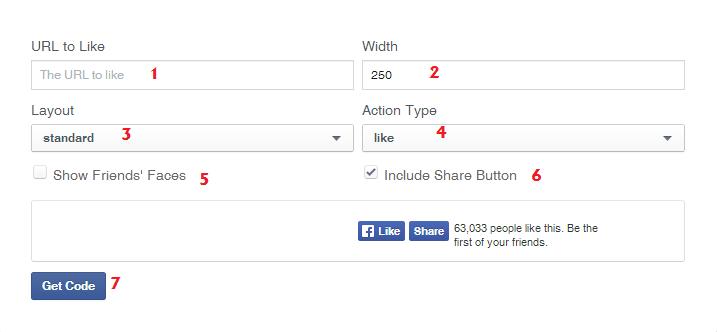
- If you want to put it site wide, then maybe you want it to “like” whatever page it is on. If this is the case, then remove the text in URL to Like, and leave it blank. If you want to put it on a specific page and make sure that the “like” goes to that page, or maybe just the home page, then put that url here.
- The width can be played with a little bit. I have mine set to 250. This way it lets the other button sit next to it, instead of underneath of it. Depending on the “Layout” is depending on this setting. Just leave it blank to get the default width.
- The Layout gives you 4 options of how your button will look and what information it will display. As you click on an option, it will update the sample below.
- Action Type – to like or recommend. Everyone knows what the like button is for. If it goes right, a popup should allow you to comment and then it will post the link on your timeline. The recommend should do the same thing except say that you “recommend” instead of “like”.
- Include Friends Faces – Checking this box should bring up the thumbnails of people who like this page. It will be a much bigger rendering, but may look good on your website.
- Include Share Button – Include it. This gives people the option to share your link, which should do better for SEO.
- Now it is time to get the code. My settings are below.
The screenshot above is the settings I chose and resembles the Like and Share buttons on my pages.
Once you have decided on your settings. Press the “Get Code” button. You should see a popup like the one below. (Facebook will want you to login to get the code)
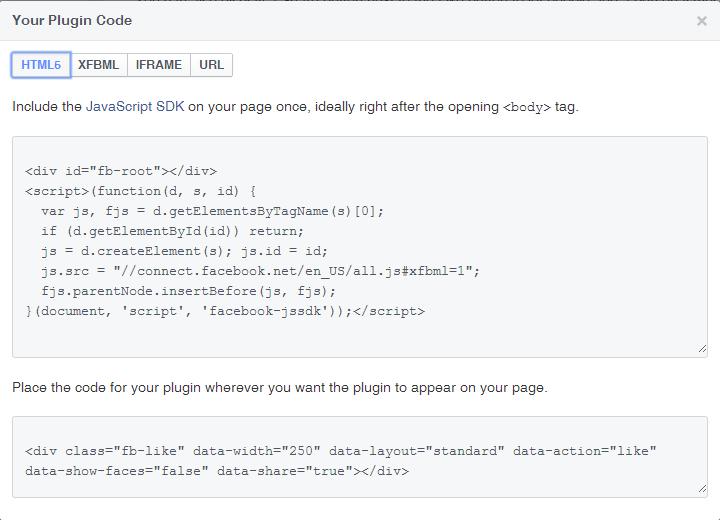
The Facebook Like Button Code
This is the code you will need to render the button(s). Copy and paste it into a widget from your WordPress Dashboard. You may have to experiment with the div tags to get it to sit where you want as it relates to other things on the page.
The first section of the Facebook Like Button code is needed only once on the page. I know I have it 2 times on the page and it works fine, so I would expect it to work for you also.
The second set of code is the button itself and exactly where you want it to show up.
Good Luck!